Panduan Belajar WordPress Membuat Halaman Menu Drop Down. Hallo para Sahabat setia DedyAkas.com, bertemu lagi dengan artikel terbaru saya. Halaman menu ini merupakan sebuah navigasi pendukung dari isi blog atau website, dimana pengunjung akan dimudahkan dengan adanya halaman ini.
Namun jika terlalu banyak memiliki halaman juga akan terlihat agak sedikit berantakan, akan tetapi bisa dipercantik dengan membuatnya menjadi halaman menu drop down. Bahkan seperti sudah sering terlihat pada pemilik blog atau website pada umumnya jika memiliki banyak sekali halaman, maka akan dibuat menjadi menu drop down dan disesuikan juga dengan urutan kategori-kategori yang masing-masing halaman.
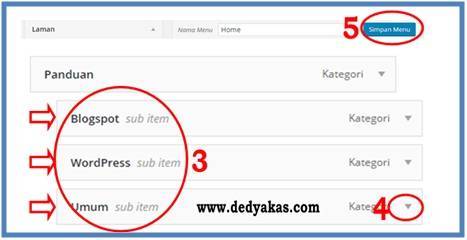
Seperti salah satu contoh yang terlihat pada gambar di bawah ini :

Untuk membuat menu drop down tersebut saya akan mencoba membuat panduannya berikut dengan gambar di bawah ini, yaitu :
- Seperti biasa masukklah pada Dashboard kemudian klik tab TAMPILAN lalu klik MENU.
- Lalu Sahabat akan masuk pada SUNTING MENU.
- Kemudian pada STRUKTUR MENU, geser masing-masing item sesuai urutan KATEGORI yang diinginkan.
- Untuk menampilkan opsi konfigurasi tambahan tambahan, Sahabat bisa meng-klik tanda PANAH di kanan item.
- Setelah semua pengaturan sudah dirasakan cukup, maka klik SIMPAN MENU.
Untuk melihat hasilnya silahkan buka URL blog atau website pada NEW TAB di browser Sahabat, maka akan terlihat hasil perubahan yang telah dilakukan. Untuk contohnya terlihat pada gambar di atas.

Setelah selesai melakukan perubahan halaman menu drop down, namun jangan lupa pula untuk penempatan yang sesuai dengan kebutuhan, seperti yang terdapat pada beberapa tamplate, ada template yang mendukung lebih dari satu peletakan menu, namun ada juga template yang hanya menyediakan satu tempat untuk peletakan menu, berikut beberapa contohnya :
- MENU TOP BAR
- MENU PRIMARY
- MENU FOOTER
Jika ada salah satu opsi tidak ada, maka Sahabat harus bisa juga membuat menu dengan menggunakan KODE, seperti yang terjadi pada blogger.com.
Namun jika tidak terdapat 3 peletakan menu, maka ada baiknya jika memilih template yang sesuai dengan kebutuhan, yaitu pada umumny adalah : MAIN PRIMARY dan MENU FOOTER.
- MAIN MENU : Bisa di-isi untuk halaman menu KATEGORI
- MENU FOOTER : Bisa di-isi untuk halaman menu pendukung, yaitu halaman yang berkaitan dengan identitas atau peraturan dari blog atau website tersebut, seperti : ABOUT US, CONTACT US, TERM OF SERVICE dan beberapa halaman pendukung lainnya yang dianggap perlu untuk dibuat.
Demikianlah artikel tentang : Panduan Belajar WordPress Membuat Halaman Menu Drop Down. Semoga blog atau website yang dimiliki dapat juga menu drop down sehingga akan terlihat lebih bagus dan rapih.
Happy Blogging!!!
Semoga bermanfaat dan terimakasih telah berkunjung dan membaca artikel di Dedy Akas Website. Sampai bertemu lagi pada artikel berikutnya.
 Dedy Akas Website Blogging, 5TOP, Tekno, Games, Bisnis, Review, Umum
Dedy Akas Website Blogging, 5TOP, Tekno, Games, Bisnis, Review, Umum




kebetulan menu2 diblog saya udah memakai drop down mas,seperti pada menu kategori dan arsip.
memang dengan menggunakan drop down menjadikan halaman blog menjadi lebih simple dan tidak penuh ya mas
Hallo Mas Yanto…
Benar sekali apa yang dikatakan Mas… 😀
Seperti yang terlihat ya… Mas sudah menerapkan lebih dahulu pada blog ” wongcunkup “… 🙂
Terima kasih…
tentunya cara membuat halaman drop down ini bakal banyak dicari orang khususnya pengguna wordpres mas
Amiin… terima kasih atas apresiasinya Mas Yanto… 😀
maaf mas baru bisa berkunjung lagi,soalnya akhir2 ini rada sibuk didunia nyata nih
Iya Mas…
Terkadang saya juga lupa… dan sudah agak sulit membedakan… mana dunia nyata dan mana dunia maya… hehe 😀
Salam,
sempat juga kemarin belajar wordpress dan memang dimudahkan dengan banyak plugin. masih bingung bikin menu dropdown, akhirnya kejawab juga di sini. makasih mas atas pencerahannya. salam sahabat blogger dari bengkel blogger
Hallo Mbah Dinan pemilik blog BengkelBlogger…
Terima kasih atas apresiasinya…
Salam Sahabat Blogger… 😀
Pernah nyoba mas praktekan dengan menggunakan menu untuk membuat drop down di wordpers, sepertinya asik bener ya… sesuai dengan kebutuhannya saja sih mas kalau mau dipraktekan. Makasih atas informasinya.
Hallo Mas Indra…
Iya benar Mas… jika kita membuat banyak menu, maka akan diperlukan menu drop-down, agar lebih terlihat rapi…
Salam,
Meskipun saya masih pake blogger tapi tutorial-tutorial yang di sajikan mas dedy sangat berguna buat saya apabila nanti suatu saat saya pindah ke wordpress
Hallo Mba Alvi…
Terima kasih Mba, semoga nanti saat pindah ke WordPress, bisa langsung dipraktekkan ya…
Salam,
terimaksi infonya mas, ini bisa jadi solusi buat saya ini kang 🙂
Hallo Cara Bimbingan…
Terima kasih juga atas apresiasinya…
Salam,
kayanya saya kudu lebih sering maen sini untuk memperdalam ilmu WP nya euy
Hallo Mas Dudung atau Mas Lembu…
Silahkan sering-sering mampir…
Mudah-mudahan mendapatkan banyak ilmu yang bermanfaat… 😀
Terima kasih…
Salam,
komentar saya mana ya?
Ini ada Mas… hehe 😀
gampang ya mengubah menu di wordpress. bisa di pindah pindah lagi dan bisa di cadangkan juga 😀 . akhirnya saya pindah ke wordpress juga
Hallo Mas Muchlis Nopq…
Semoga selalu lancar dalam memodifikasi WordPress-nya… 😀
Amiin… 🙂
Enaknya pakai wordpress kalau bikin menu drop down sangat mudah tidak perlu otak atik kode themes
Iya betul sekali Mas Dwi…
Kalau pakai WordPress, si pengguna terkesan di manja…
Akan tetapi pakai blogger.com sangat banyak ilmunya…
Terima kasih 😀
Kelihatannya, caranya lebih mudah dari pada blogspot mas.
Hallo Mas Pangky…
Untuk WordPress tidak terlalu mengandalkan kode HTML Mas…
Namun blogspot juga mengajarkan bagaimana caranya membuat kode HTML…
Salam,
Kebetulan nih saya sudah punya satu akun di WP
Iya Mas Asep…
Ditunggu perkembangannya… 😀
Salam,
Salam blogger, postingan yg bermanfaat. blogwalking sekalian silaturahmi 🙂
Hallo Blog Lebay.id
Terima kasih atas apresiasinya…
Salam blogwalking… 😀